¿Qué es Unity?
Unity es una plataforma de desarrollo de motores gráficos. Con ella vamos a realizar un minijuego básico, para explicar las funciones elementales de la interfaz.
Creación de un minijuego utilizando el software Unity:
Descargamos el software de la página oficial de Unity (unity3d.com). Hacemos clic en "Obtener Unity" y seleccionamos la versión gratuita de "Prueba personal":
Descargamos el instalador:
Una vez descargado y antes de ejecutar el archivo .exe descargado, debemos crear una Unity ID. Debemos introducir nuestros datos personales, ocupación, etc. En nuestro caso, como este proyecto es para una asignatura del Grado en Diseño Industrial, nos registraremos como estudiante:
Para acabar, es necesario confirmar la cuenta con un correo que nos enviarán a nuestro correo electrónico:
Ahora sí, ejecutamos el archivo .exe descargado, e instalamos el software de Unity:
Una vez que el programa ya está instalado, lo iniciamos. Nada más comenzar nos pide iniciar sesión con nuestro UnityID, introducimos los datos y continuamos:
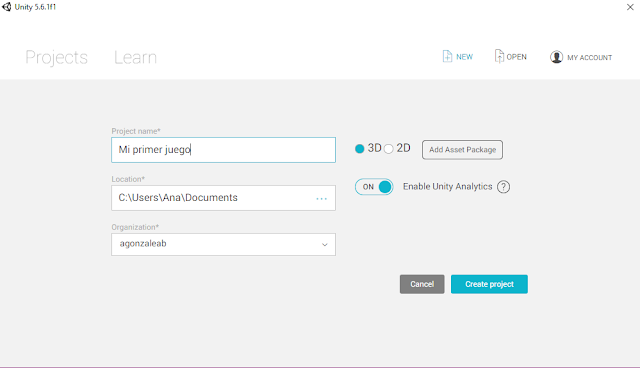
Creamos un nuevo proyecto en "New Project" y le ponemos un nombre:
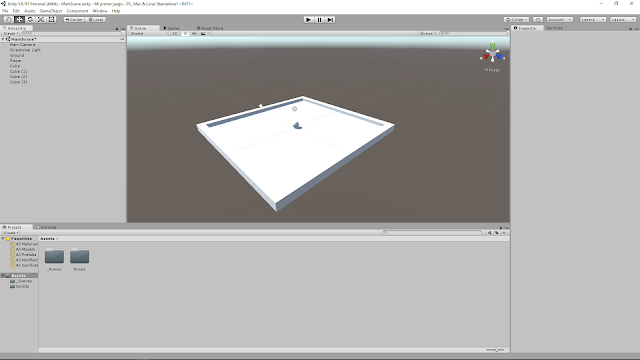
Ahora ya podemos empezar a diseñar nuestro minijuego, esta es la interfaz inicial del programa. Primero, en la parte inferior derecha, pulsamos en "Create" y creamos una nueva carpeta pulsando "Folder". Llamaremos a esta nueva carpeta "_Scenes".
Después, en la parte superior izquierda, pulsamos en "File" y en "Save Scene as...". Guardamos la escena con el nombre de "MainScene" y guardamos haciendo clic en "Save".
Metemos esta nueva escena "MainScene" en la carpeta "_Scene". Basta con arrastrarla sobre ella.
Introducimos la primera geometría en la escena. Pulsamos en "Create", "3D Object" y seleccionamos un plano "Plane", que cambiaremos el nombre a "Ground". Es importante que los valores que se muestran a la derecha al crear el plano, coincidan con los de la imagen:
Ahora, de igual manera que con el plano, introducimos una esfera en la escena. Para verificar que la esfera está centrada, hacemos clic en "Reset", este comando se encuentra a la derecha de "Transform", pulsando sobre el engranaje.
Renombramos la esfera como "Player" y cambiamos su posición Y a 0.5. Agregamos el componente "Rigidbody" a la esfera. Para ello pulsamos en "Add Component", "Physics" y "Rigidbody":
Ahora creamos otra carpeta en Assets y la nombramos "Scripts". Hacemos doble clic sobre ella para abrirla, y creamos un "C# Script" dentro. A este archivo lo llamamos "PlayerController".
Hacemos doble clic sobre archivo "PlayerController" para abrirlo y editarlo. Copiamos en él el siguiente código:
Arrastramos el archivo "PlayerController" a Player. Se mostrará entonces en la parte inferior derecha, debajo de la pestaña de "Rigidbody":
Seguimos añadiendo elementos como hemos estado haciendo con el plano y la esfera, hasta que el minijuego esté a nuestro gusto. Podemos añadir cámaras, y modificar el punto de vista de estas, para una mejor visualización del juego. Para ello pulsamos en "Create", "Camera". Podemos añadir texto y otros elementos a la escena:
Después de verificar que el juego funciona correctamente, guardamos la escena y el proyecto en "File", "Save Scene" y "Save Project". Después exportamos el juego, pulsando en "File", "Build Settings...", seleccionamos la plataforma para la que queremos crear el juego, y pulsamos "Build":
Esta es la visualización final de nuestro juego exportado: